Generate admin dashboard
The admin dashboard is a quite common business requirement. Wouldn't it be nice if we could generate a default admin dashboard from the backend code? Thus, we implemented admin dashboard generation. And the generated admin dashboard can be mixed with custom code. It can be extended and customized in any way.
Currently admin dashboard generation is in beta. Missing features including the charts, graphs and tables will be implemented soon.
The backend code
Let's start with creating a new project. Create a new directory and a schema
file named schema.teo.
mkdir hello-teo-admin-dashboard-backend
cd hello-teo-admin-dashboard-backend
touch schema.teoconnector {
provider: .mysql,
url: "mysql://localhost:3306/helloadmindashboard",
}
server {
bind: ("0.0.0.0", 5054)
}
admin {
dest: "../hello-teo-admin-dashboard",
host: .inject("process.env.TEO_HOST"),
languages: [.enUs, .enUk, .de, .es, .fr, .he, .hi, .ja, .ko, .zhCn, .zhTw]
}
@identity.tokenIssuer($identity.jwt(expired: 3600 * 24 * 365))
@identity.jwtSecret(ENV["JWT_SECRET"]!) @admin.administrator
model Root {
@id @autoIncrement @readonly
id: Int
@unique @onSet($if($presents, $isEmail)) @identity.id
email: String
@writeonly @onSet($presents.bcrypt.salt) @admin.secureInput
@identity.checker($get(.value).presents.bcrypt.verify($self.get(.password).presents))
password: String
include handler identity.signIn
include handler identity.identity
}
@identity.tokenIssuer($identity.jwt(expired: 3600 * 24 * 365))
@identity.jwtSecret(ENV["JWT_SECRET"]!) @admin.administrator
model Admin {
@id @autoIncrement @readonly
id: Int
@unique @onSet($if($presents, $isEmail)) @identity.id
email: String
@unique @identity.id
phoneNo: String
@writeonly @onSet($presents.bcrypt.salt) @admin.secureInput
@identity.checker($get(.value).presents.bcrypt.verify($self.get(.password).presents))
password: String
include handler identity.signIn
include handler identity.identity
}
enum Sex {
male
female
}
model Record {
@id @autoIncrement @readonly
id: Int
string: String
bool: Bool
int: Int
float: Float
decimal: Decimal
date: Date
dateTime: DateTime
sex: Sex
}
model NullableRecord {
@id @autoIncrement @readonly
id: Int
string: String?
bool: Bool?
int: Int?
float: Float?
decimal: Decimal?
date: Date?
dateTime: DateTime?
sex: Sex?
}
middlewares [identity.identityFromJwt(secret: ENV["JWT_SECRET"]!)]
autoseed dataset default {
group Admin {
record admin {
email: "admin@gmail.com",
phoneNo: "13588888888",
password: "Aa123456"
}
}
group Root {
record root {
email: "root@gmail.com",
password: "Aa123456"
}
}
}Create a .env file with the following content.
JWT_SECRET=my_top_secretAfter created the schema file, install Teo.
cargo install teoStart the server.
cargo teo serveThe generate command
Let's generate the admin dashboard code into the directory that we described
in the admin block.
cargo teo generate adminAfter files are generated, move to the admin dashboard directory and install dependencies.
cd ..
cd hello-teo-admin-dashboard
npm installStart the frontend server for the generated admin dashboard.
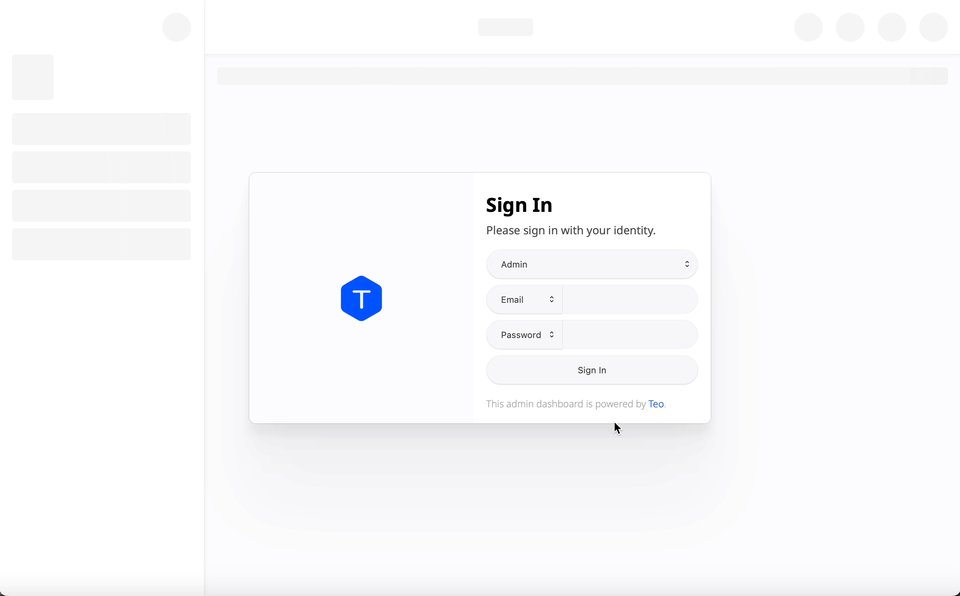
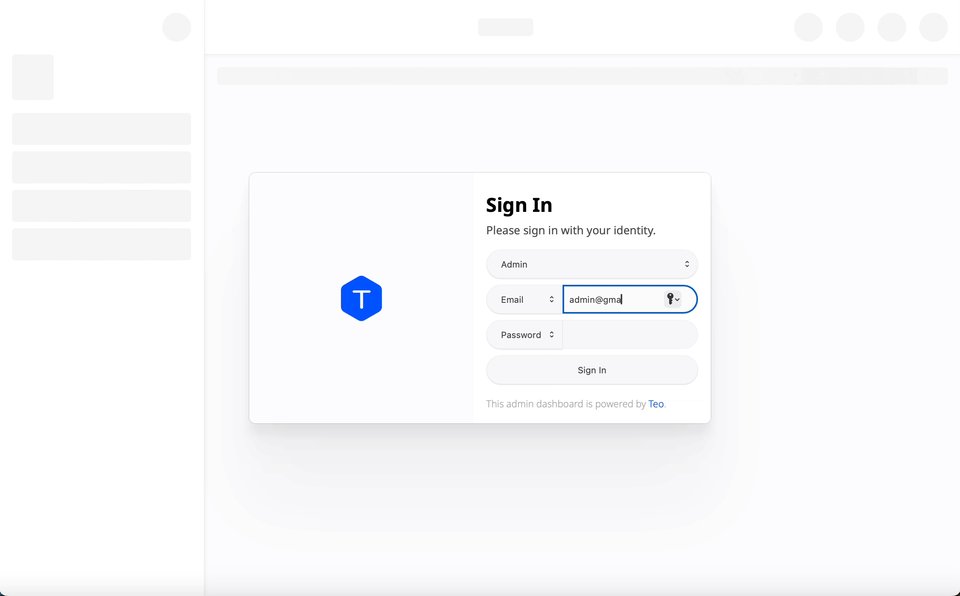
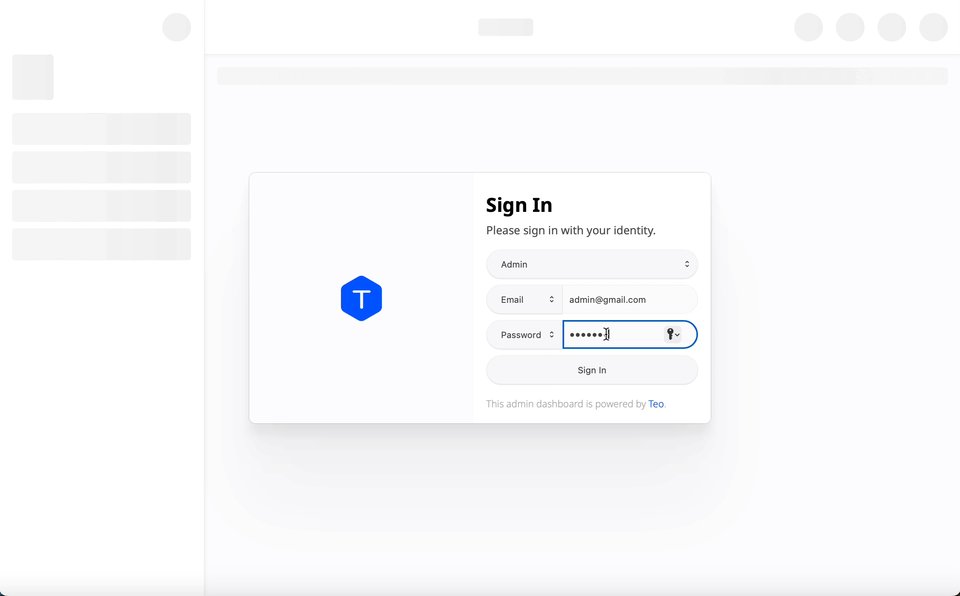
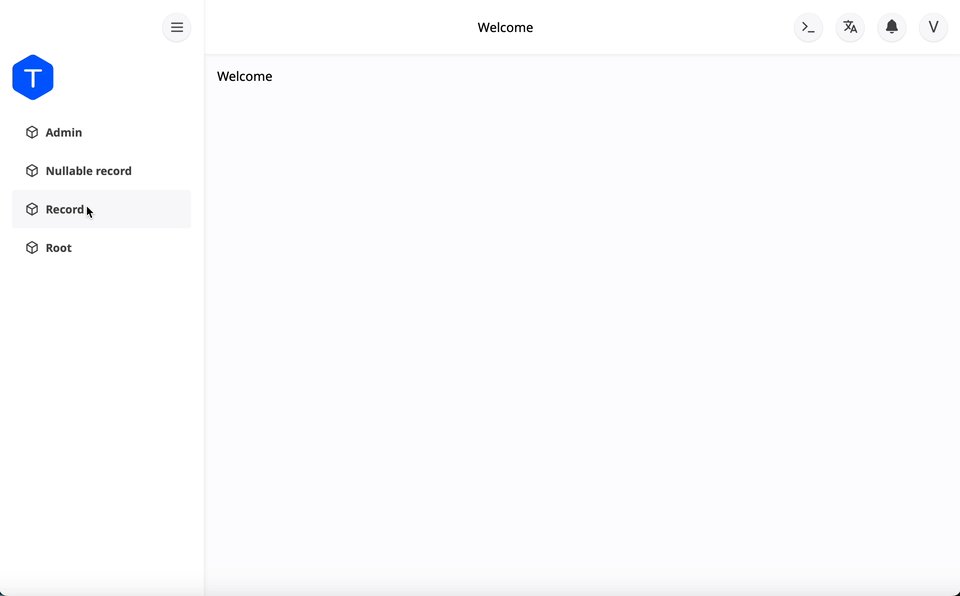
npm startOpen a browser, and navigate to http://localhost:9000. Sign in with this
credential:
- Email: admin@gmail.com
- Password: Aa123456

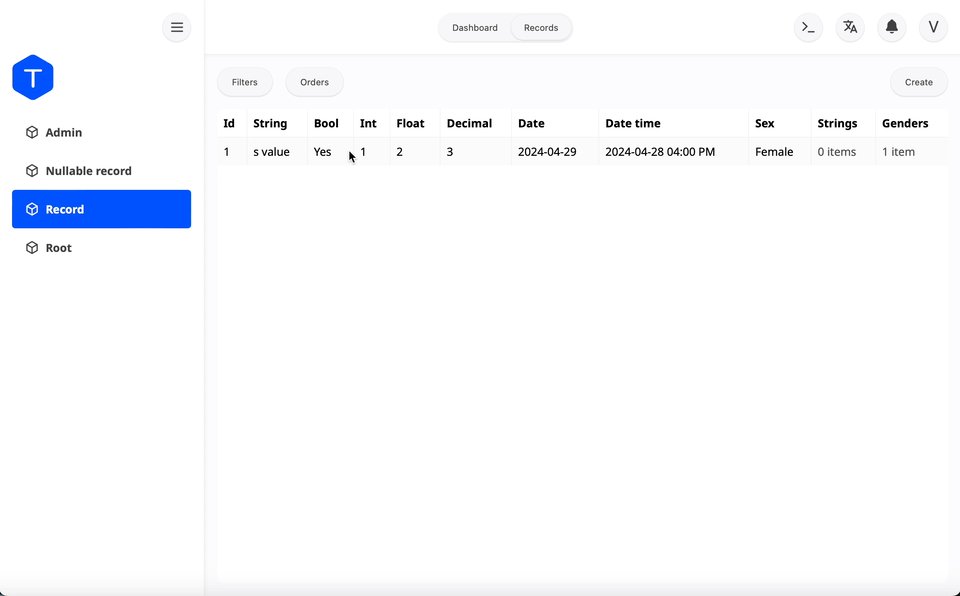
Create a record
To create a new record, follow these steps:
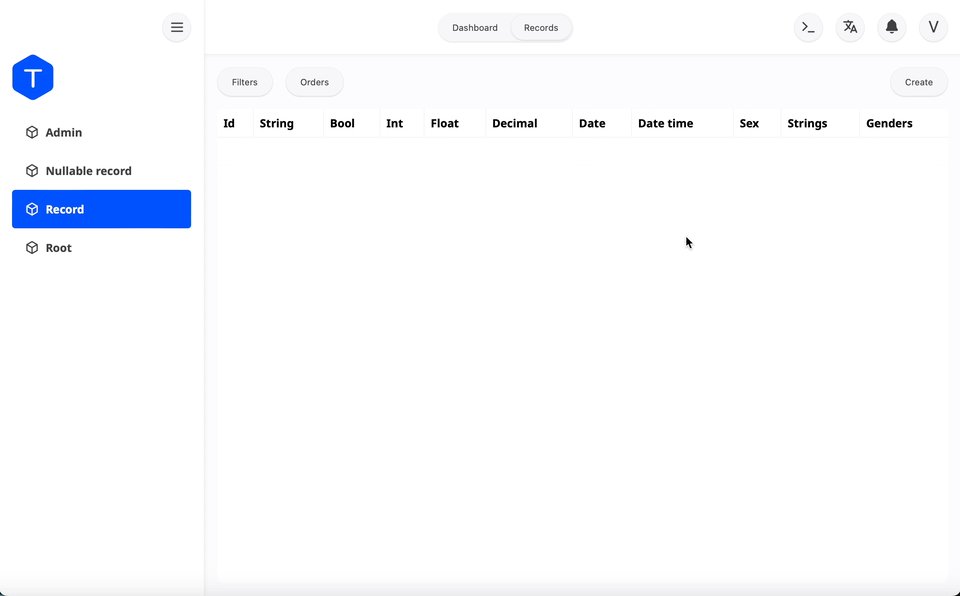
- Navigate to "Records" in the leading tabs.
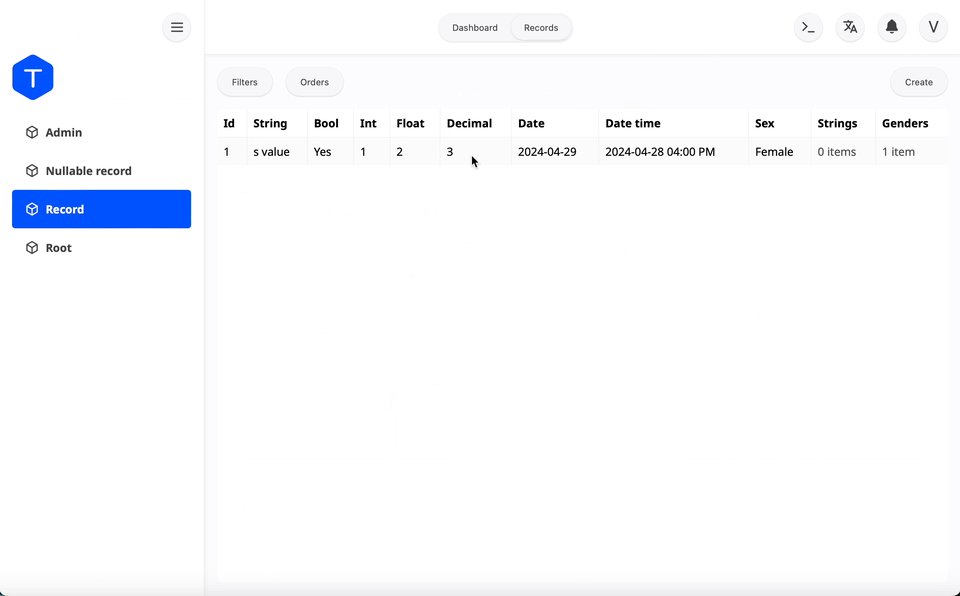
- Click "Records" at the top of the page. Now the records list is empty.
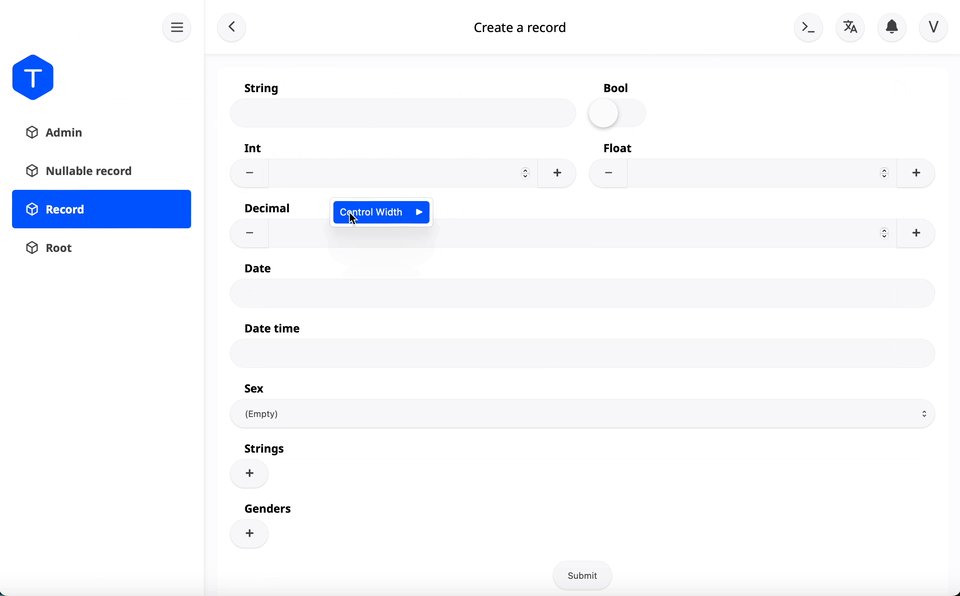
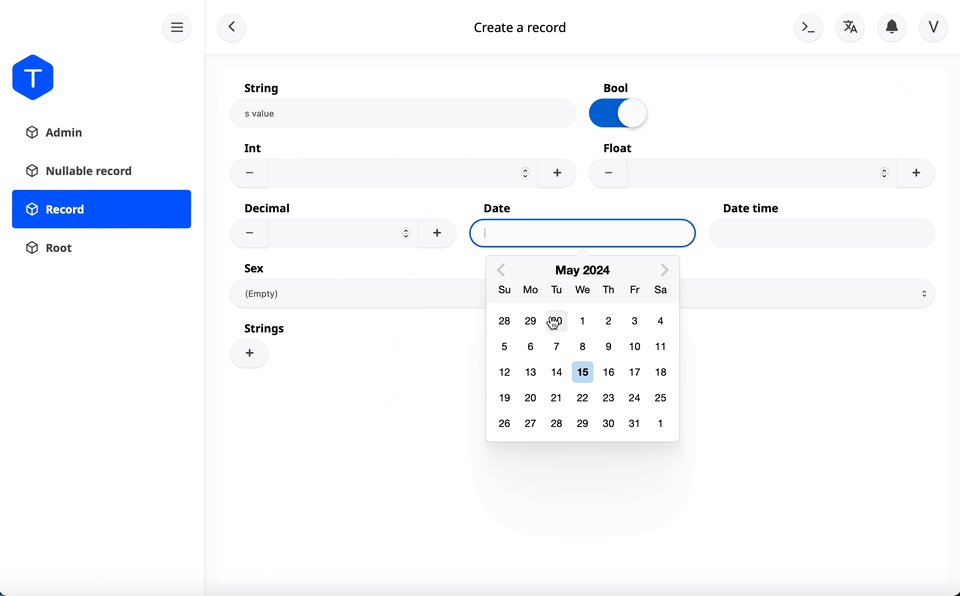
- Create a record by clicking the "Create" button.
- Fill the form and click "Submit".

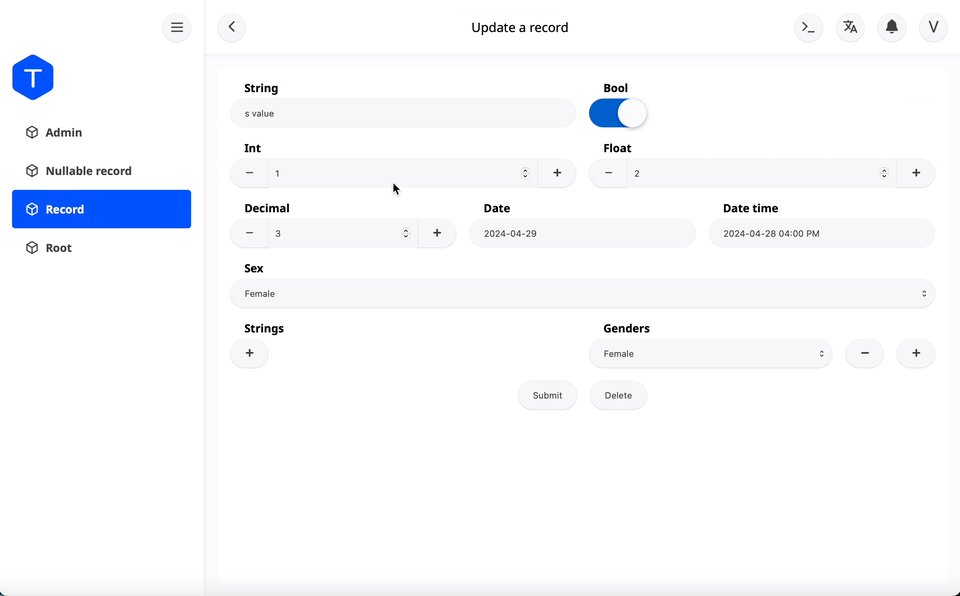
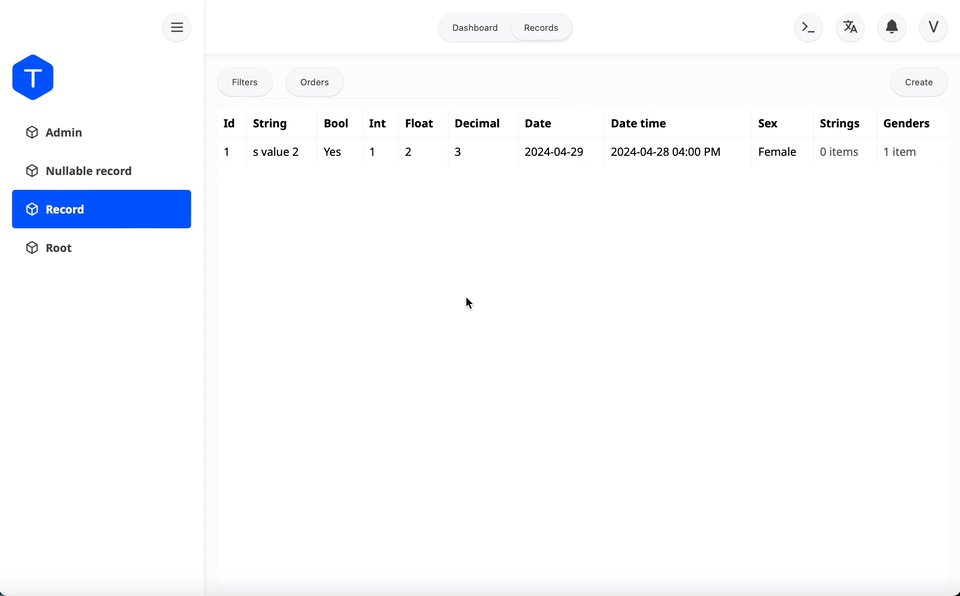
Update or delete a record
To update or delete an existing record, double click the record in the list. And then edit and submit or click the "Delete" button.

Summary
It's quite easy to generate an admin dashboard. The code is generated. Thus, developers can modify and extend it in any way. How to extend and write custom code in the admin dashboard is far beyond this tutorial. There aren't any simpler way to generate an admin dashboard from the backend code directly.