Generator
Teo has its own schema language. Models and interfaces are described clearly with this schema language. To write custom code with Teo, we need to transform these Teo schema into developer's handy programming language. Teo generator is a builtin tool to generate programming files.
The generators fall into two main categories:
- Model entities are used for backend programming
- Query clients are for simplifying frontend interaction with Teo server
Model entity generator
Model entity generator generates model entities and interfaces directly into the project in which the schema files live. These entity files provide ORM apis and interfaces for writing custom backend server app.
Declare a model entity generator in schema is deadly simple.
entity {
provider: .rust,
dest: "./src/entities"
}In this example, a Rust entity generator is declared. Use the generate entity
command to generate the files into the directory defined with dest key.
cargo teo generate entityTeo model entities behave just like classes and objects in other ORM
frameworks. Developers can findMany objects, update, save or delete an
object. Transactions are supported with the teo.transaction call.
The generated interfaces are for custom handlers. Developers can fetch data from HTTP request body with type-safe guards and auto-completion.
Query client generator
While model entity generator is for backend. The query client generator is for the frontend. Frontend developers don't need to declare interfaces and DAOs anymore. Let Teo do this boring and redundant job.
Declare a query client generator in schema is deadly simple, too.
client ts {
provider: .typeScript,
dest: "../hello-teo-client",
host: "http://127.0.0.1:5300",
package: true,
gitCommit: true
}Run generate client to have a query client generated. Teo query client is
type-safe and performant.
cargo teo generate clientAdmin dashboard generator
The admin dashboard generator generates an admin dashboard for the project. It reduces a lot of work for hooking things up between the frontend and the backend. The admin dashboard is a running frontend, too. It's written with React and TypeScript. It utilizes TypeScript query client.
Declare an admin dashboard generator in schema is deadly simple, too.
admin {
dest: "../hello-teo-admin-dashboard",
host: .inject("process.env.TEO_HOST"),
languages: [.enUs, .enUk, .de, .es, .fr, .he, .hi, .ja, .ko, .zhCn, .zhTw]
}To generate the admin dashboard, use teo generate admin command.
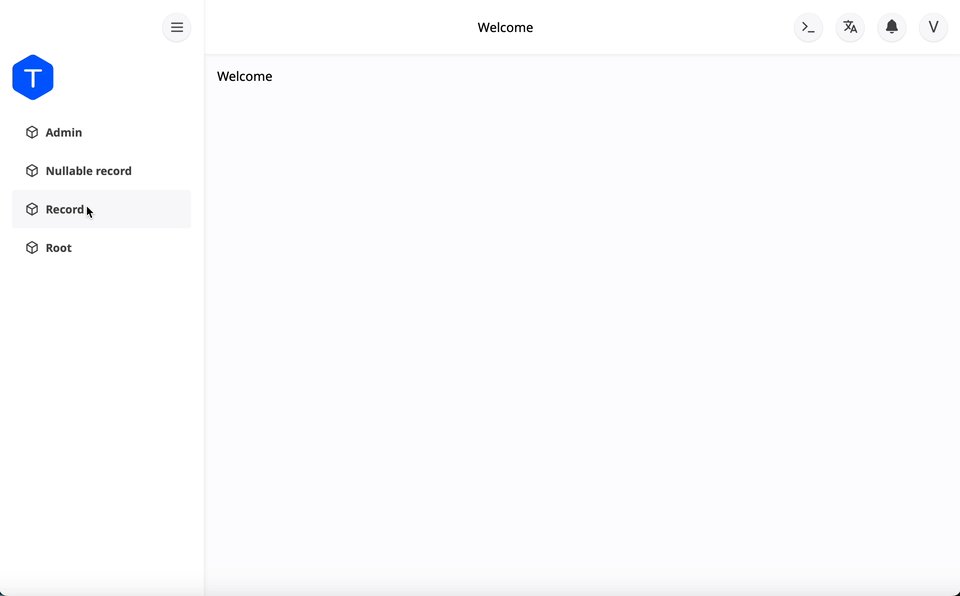
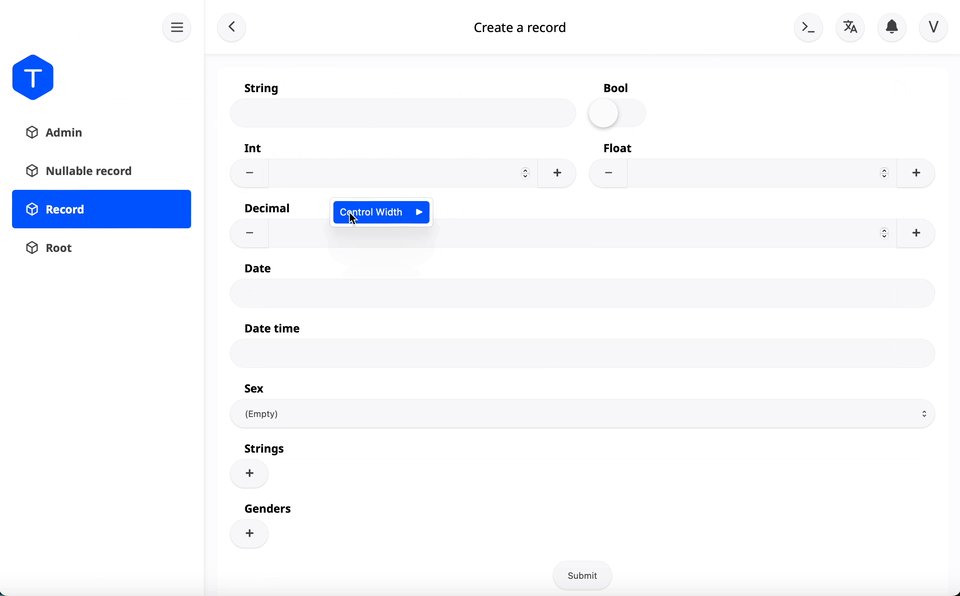
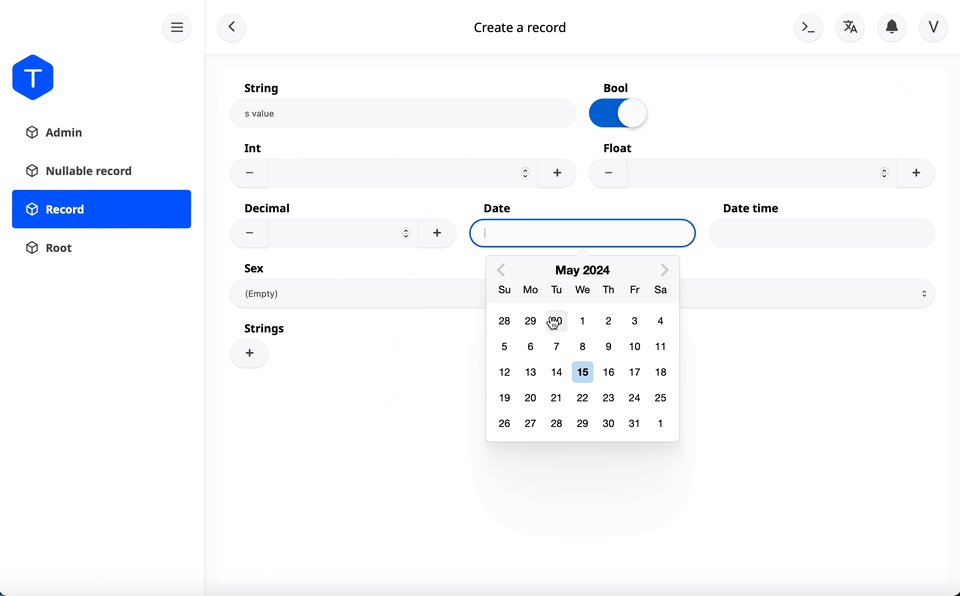
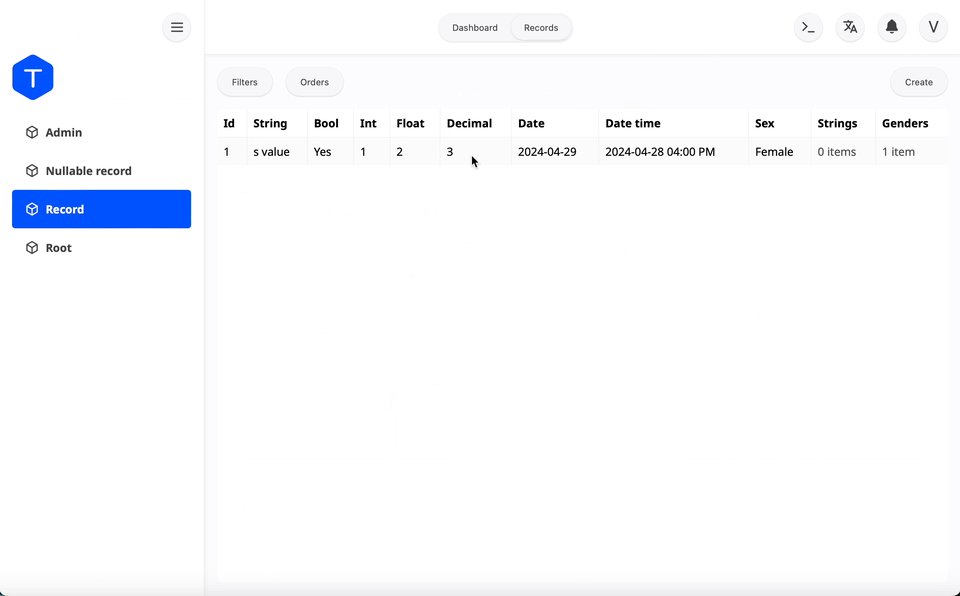
cargo teo generate adminThe admin dashboard looks like this: